Seguramente os suena esta situación: tienes un proyecto de un cliente que tiene una web que consigue solicitudes de presupuesto a través de un formulario, con el código de seguimiento de Google Analytics instalado pero donde no tiene configurado ese envío de formulario como objetivo. Su web está desarrollada en PHP sin utilizar ningún CMS, y aunque tiene el acceso al hosting, ya no tiene al programador que la desarrolló a mano.
La opción para poder registrar ese envío como un evento en Google Analytics y configurarlo después como un objetivo, pasa por insertar un código de javascript en el código fuente de la web que nos envíe esa información a GA. Pero somos marketeers, y aunque tenemos nociones de programación, necesitaríamos la ayuda de un programador para ello.
¡PERO ESO ERA ANTES!
Ahora podemos ser completamente independientes del equipo de programación y con unas nociones básicas de programación podemos hacer ese tipo de seguimientos y mucho más gracias a una potente herramienta que todo Analista Web y profesional del marketing digital debería conocer: GOOGLE TAG MANAGER.
Por esta razón, a través de una serie de posts os iré dando unas guías para que déis los primeros pasos en esta herramienta que os dará mucha libertad a la hora de registrar todo aquello que os interesa registrar en un site: seguimiento de objetivos, de anuncios de AdDords, etc… , sin usar multitud de etiquetas de terceros.
[Tweet «Como en “El Señor de los Anillos”, “Una etiqueta que controlará a todas” ;)»]
En este primer post, os mostraré cómo instalar el código de Google Tag Manager en un sitio web sin instalar ninguna etiqueta más ni códigos de seguimiento de terceros.
Aunque en principio se vende Google Tag Manager como una herramienta que te permite no depender del programador, esto no es del todo cierto, y sí que son necesarios unos conocimentos básicos de programación, ya que deberás saber dónde colocar el script de seguimiento de Tag Manager, en otros casos necesitarás instalar un DataLayer (Capa de Datos), en otros casos necesitarás añadir atributos “id” a botones, etc… Pero no os asustéis, os lo pondré todo lo más entendible posible 🙂
Creamos la cuenta de Google Tag Manager
Como os comenté, Tag Manager nos proporciona un código script que debemos instalar tras abrir la etiqueta en nuestro código fuente en todas las páginas del sitio web, o en aquella donde queramos hacer nuestro seguimiento (en el primer caso, si utilizamos un CMS como WordPress, Joomla, Drupal,… bastará con hacerlo en la página que sea común a todas).
Para ello nos abrimos una cuenta usando los accesos de una cuenta Gmail que usemos, por ejemplo para Google Analytics en https://tagmanager.google.com (os recomiendo usar la misma cuenta Gmail para AdWords, GA y Tag Manager).
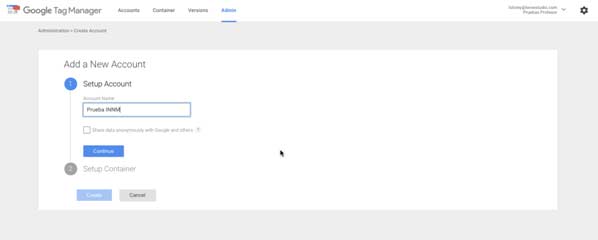
Damos un nombre que identifique la cuenta de nuestro site:
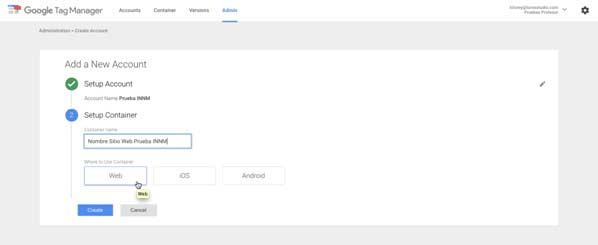
Damos nombre identificativo del sitio web que vamos a gestionar, y escogemos la opción «WEB» (como véis, tambien podemos gestionar el seguimiento en apps de iOS y Android), y aceptamos las condiciones legales:
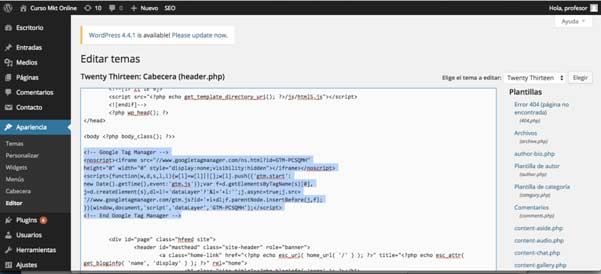
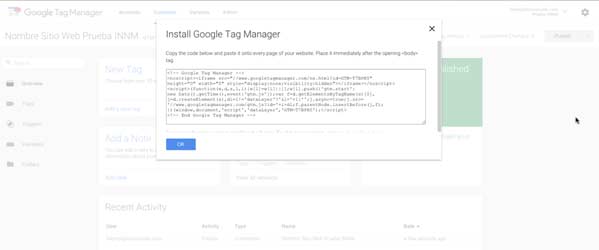
Ya tendremos a nuestra disposición el código de seguimiento de Tag Manager, tambien llamado “CONTENEDOR”. Esto es como el código de seguimiento que nos proporciona GA el cual se instalaba tras la apertura de la etiqueta <head>. En este caso, nuestro CONTENEDOR irá instalado tras la apertura de la etiqueta <body>.

Volvemos a nuestra cuenta, y vamos a “inyectar” en nuestro contenedor nuestro código de seguimiento de Google Analytics.
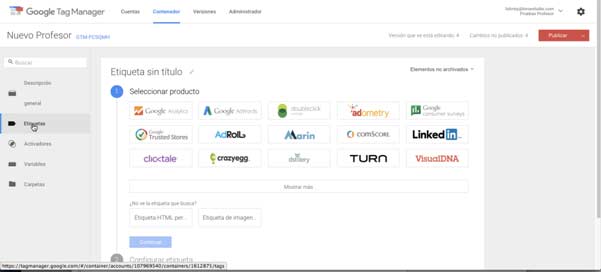
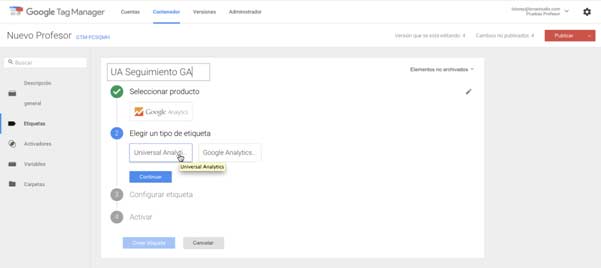
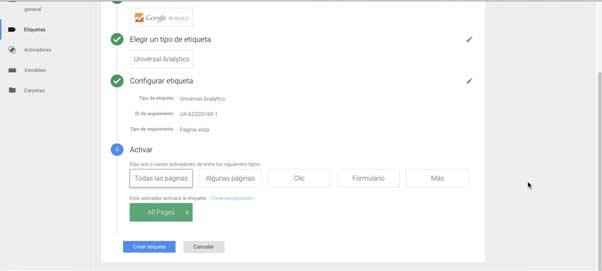
Seleccionamos en el menú principal “CONTENEDOR”, y en el menú lateral “ETIQUETAS”, “NUEVA”, de esta manera le decimos qué código inyectar en nuestro contenedor, y en este caso es el de seguimiento de GA. Además, le diremos que lo incluya en todas las páginas de la web.
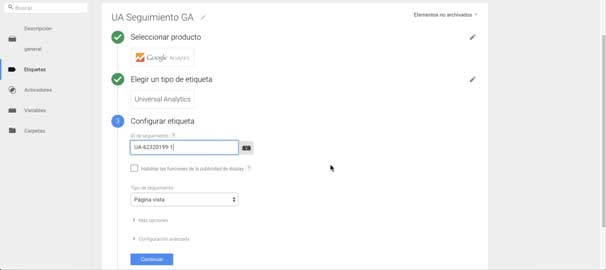
Para ello seleccionamos la opción “GOOGLE ANALYTICS”, y la versión «UNIVERSAL ANALYTICS».
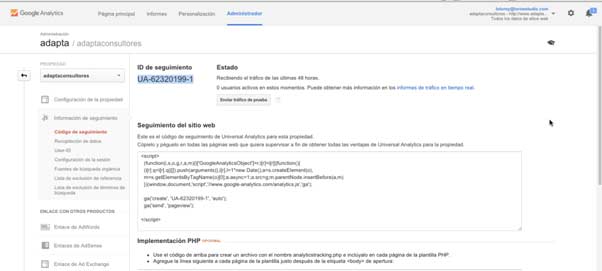
A continuación, insertamos nuestro UA de seguimiento de Analytics, que encontraremos en nuestra cuenta de GA > Administrador > Codigo de Seguimiento.

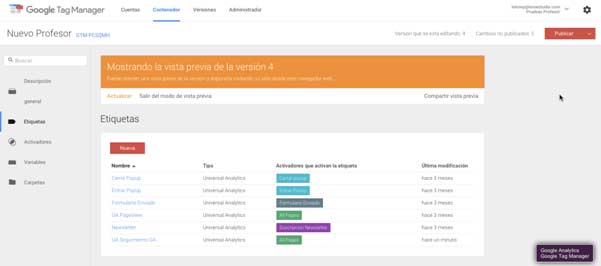
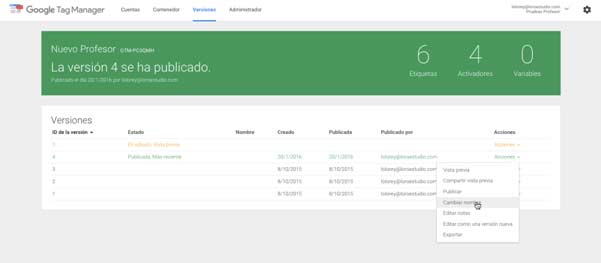
Lo siguiente que debemos hacer ahora es una previsualización usando el depurador de Tag Manager para saber que nuestra etiqueta efectivamente se activa cuando un usuario entra en nuestra web. Para ello, en la esquina derecha, donde vemos «PUBLICAR», desplegamos el menú y seleccionamos «VISTA PREVIA».
[Tweet «Uso de Google Tag Manager en tu estrategia digital»]
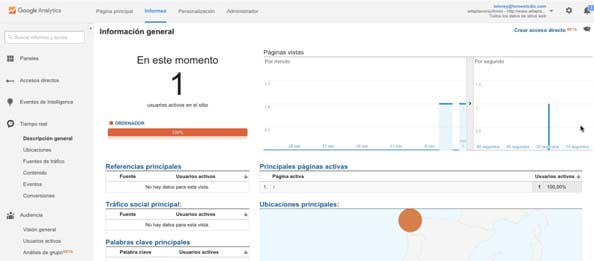
Accedemos a nuestra web, y en la parte inferior nos aparecerá la ventana del depurador, mostrando la activación de nuestra etiqueta, lo que significa que esta correctamente creada, nuestro contenedor bien instalado, y que desde este momento, nuestro Analytics puede recoger las visitas de los usuarios:




En próximos posts trackearemos aquellas conversiones más frecuentes que suelen darse en una web, como la suscripción a un newsletter con y sin thank you page, el envío de formularios sin página de gracias, o el seguimiento de conversiones de campañas de Google AdWords.