El poder del color en la web
En el diseño de una web tenemos que tener en cuenta muchos factores, el layout o composición de la página es muy importante pero el factor color puede cambiar totalmente la experiencia de usuario.
Al igual que identificamos una marca a un color, como el rojo a la Coca-Cola, tenemos que conseguir que el usuario identifique un color a una función en nuestra web y al look & feel que queremos transmitir.
Los colores pueden hacer que un usuario decida quedarse en tu web o huir despavorido, a continuación os dejo algunos trucos para mejorar el diseño de nuestra página y que enseñamos en nuestro Curso de Usabilidad y Experiencia de Usuario – UX.
El peso visual
Podría hablaros de la proporción aurea o de la sucesión de Fibonacci, pero para no hacerme pesado os daré unos trucos muy sencillos XD:
- Crea paletas fijas de color, pon limite a la variedad de tonalidades que vas a usar en la web e identifícalos a cada objeto, por ejemplo los enlaces en azul oscuro.
- Piensa en el recorrido de la mirada del lector, en nuestro caso de izquierda a derecha y de arriba abajo.
- Deja un layout poco congestionado, los espacios en blanco ayudan al usuario a no mezclar elementos.
- Intenta crear solo un foco de importancia por página.
Identifica al target
Elige colores en función al tipo de usuarios y su edad, cada grupo queda representado muchas veces por un color, por ejemplo el público masculino se identifica con colores oscuros y frios:
El Público femenino se identifica con colores pastel, y de tonalidades magentas:
El Público joven se identifica con colores vivos:
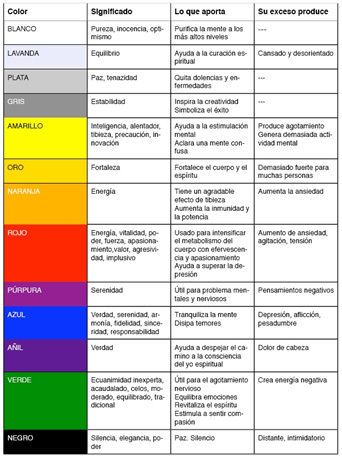
Cada color indica una emoción
Los colores Hacen que nuestro celebro reciba un estímulo, que muchas veces relacionamos con un sentimiento, por ejemplo un color pastel evoca tranquilidad y un color intenso nos puede hacer sentir pasión.
Hay que tener en cuenta qué sentimiento quieres transmitir a tu público:
Os dejo un par de ejemplos interesantes:
Amarillo: felicidad
https://weareimpero.com/
Rojo: agresividad
https://www.droptest.com/
Combina en función del uso
Cuando crees un elemento tipo desplegable o un botón intenta combinar los colores para que no se confundan, por ejemplo, si creasun botón de color rojo el texto del interior debería ser blanco y no negro ya que se verá mejor.
En definitiva no uses el color de forma subjetiva, sino pensando en tu target y en la facilidad de aprendizaje de la web, te aseguro que conseguirás una web mucho más agradable y focalizada.
Si quieres profundizar en el interesante mundo de la usabilidad el 25 de noviembre IIMN comienza el Curso en Usabilidad y Experiencia de Usuario – UX ¡Te esperamos!